一个模仿网易云音乐的 vue 图片滚动插件
分享一个基于 Vue 2.0 的插件,模仿网易云音乐图片滚动的效果。
本地安装
项目环境依赖 Node.js,准备好环境后,进入 package.json 所在的根目录执行以下命令安装和启动。
#安装依赖
npm install
#启动
npm run dev
插件使用方法
<template>
<div>
<slider v-bind="setting">
</div>
</template>
<script>
import slider from 'vue-image-scroll';
export default {
components: {
slider
},
data: function() {
return {
setting: {
image: ['1.jpg', '2.jpg', '3.jpg']
}
}
}
}
</script>
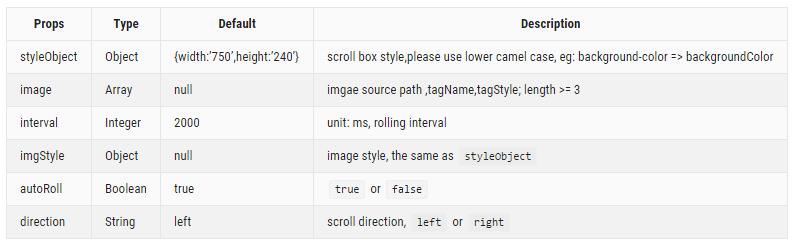
插件相关属性:

插件默认值
插件属性默认值:
{
// 滚动框样式 宽度默认750px 高度默认250px 其余样式小驼峰命名
// background-color => backgroundColor
styleObject:{
width: '750',
height: '250'
},
// 图片数组
image: null,
// 滚动间隔,单位ms,默认2000
interval:2000,
// 图片样式,宽度和高度不可设置,样式名字小驼峰命名
imgStyle:null,
// 自动滚动
autoRoll:true,
// 滚动方向, left or right
direction:left
}
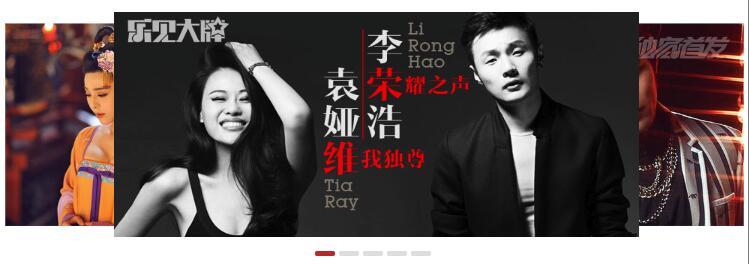
案例和运行截图
默认配置
{
image: [
'static/img/1-1.jpg',
'static/img/1-2.jpg',
'static/img/1-3.jpg',
'static/img/1-4.jpg',
'static/img/1-5.jpg'
]
}

自定义配置一
{
styleObject: {
width: '550',
height: '250',
backgroundColor: 'rgba(0,
225,
226,
0.2)',
borderRadius: '20px'
},
image: [
{
src: 'static/img/1-1.jpg',
tagName: '我是标签1',
//标签内容tagStyle: {
//标签样式backgroundColor: 'blue',
}
},
{
src: 'static/img/1-2.jpg',
tagName: '我是标签2',
tagStyle: {
backgroundColor: 'greeen',
color: 'black',
fontSize: '20px'
}
},
{
src: 'static/img/1-3.jpg',
tagName: '我是标签2'
},
{
src: 'static/img/1-4.jpg',
tagName: '我是标签4'
},
{
src: 'static/img/1-5.jpg',
tagName: '我是标签5'
},
],
interval: 1000,
imgStyle: {
borderRadius: '20px'
},
autoRoll: true,
direction: 'right'
}

自定义配置二
{
styleObject: {
width: '250',
height: '150'
},
image: [
'static/img/1-1.jpg',
'static/img/1-2.jpg',
'static/img/1-3.jpg',
'static/img/1-4.jpg',
'static/img/1-5.jpg'
],
imgStyle: {
borderRadius: '20px'
},
autoRoll: false,
}
