基于 Vue + ElementUI + NodeJS 的音乐播放器 electron-vue-music 分享
最近在学习 Vue,看到网上有大神用 electron-vue 做了一套音乐播放器,很是漂亮,给大家转载分享一下。
音乐播放器介绍
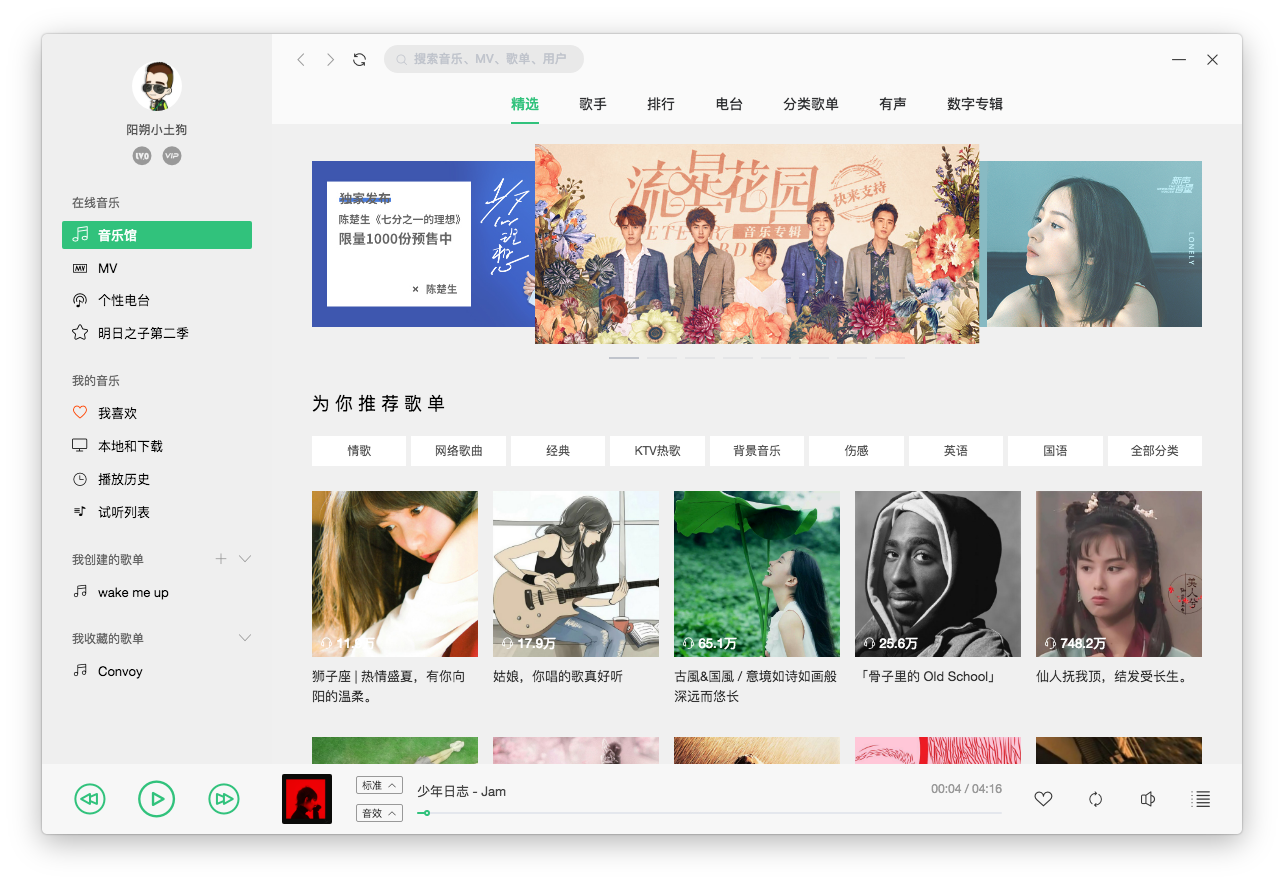
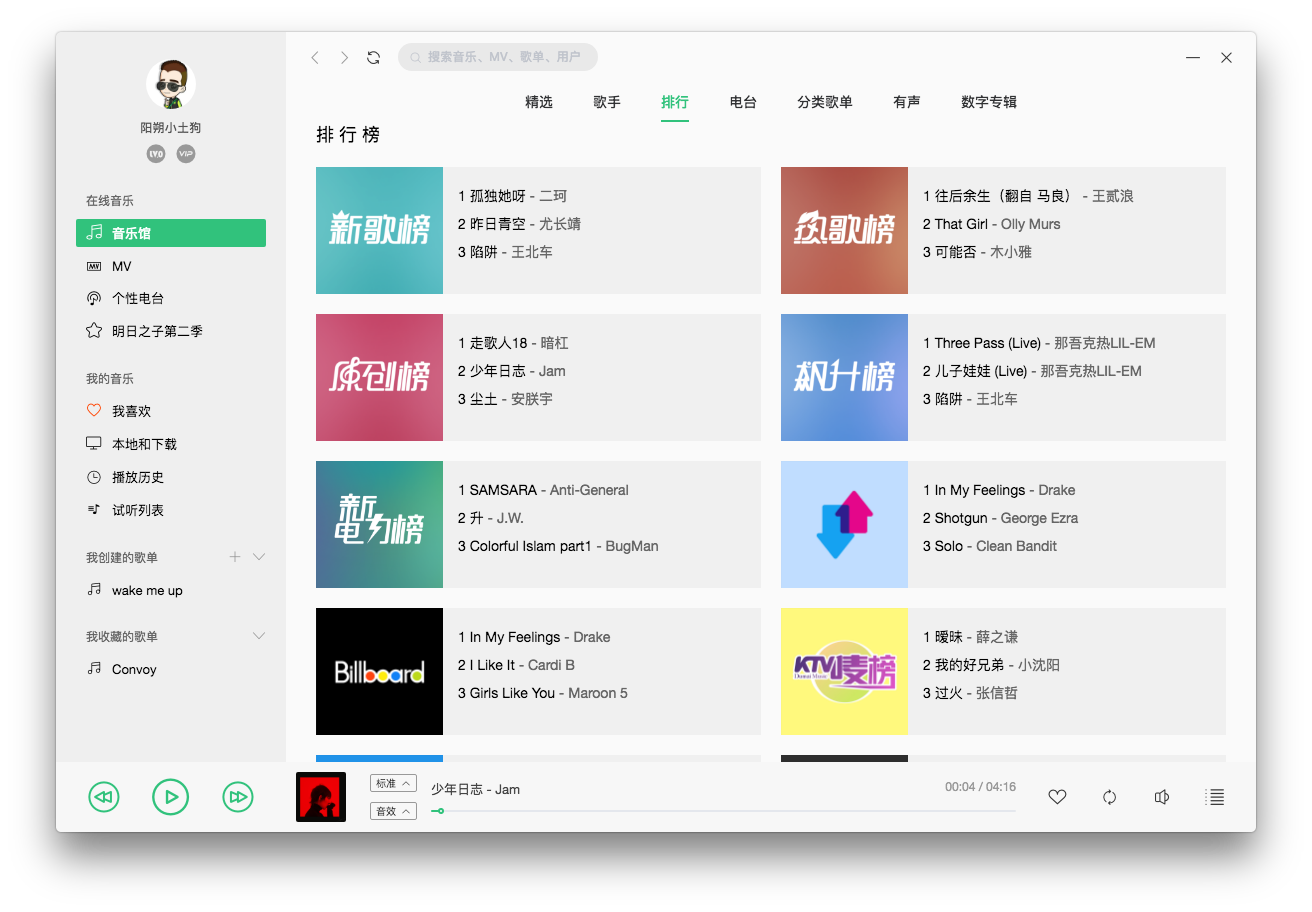
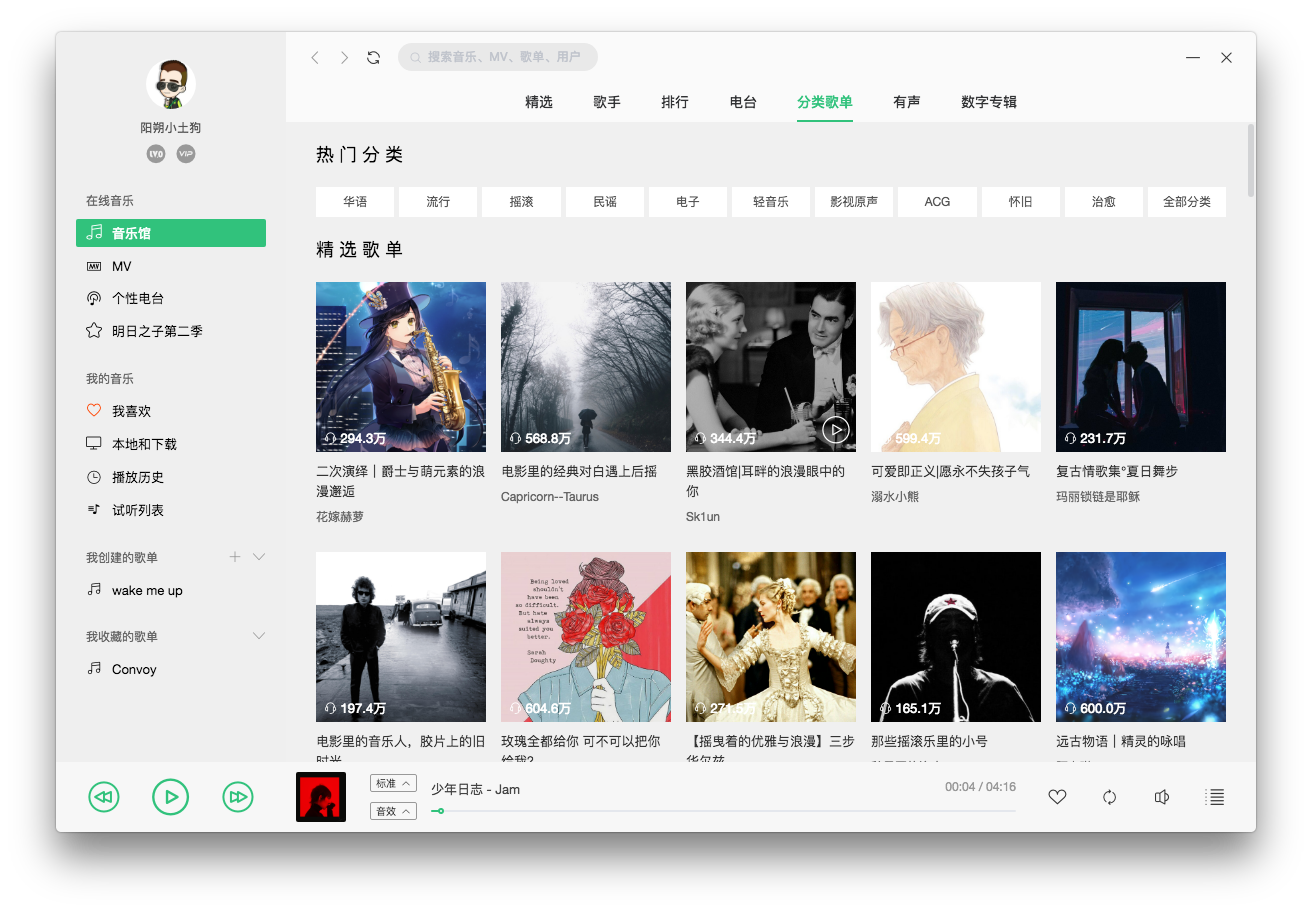
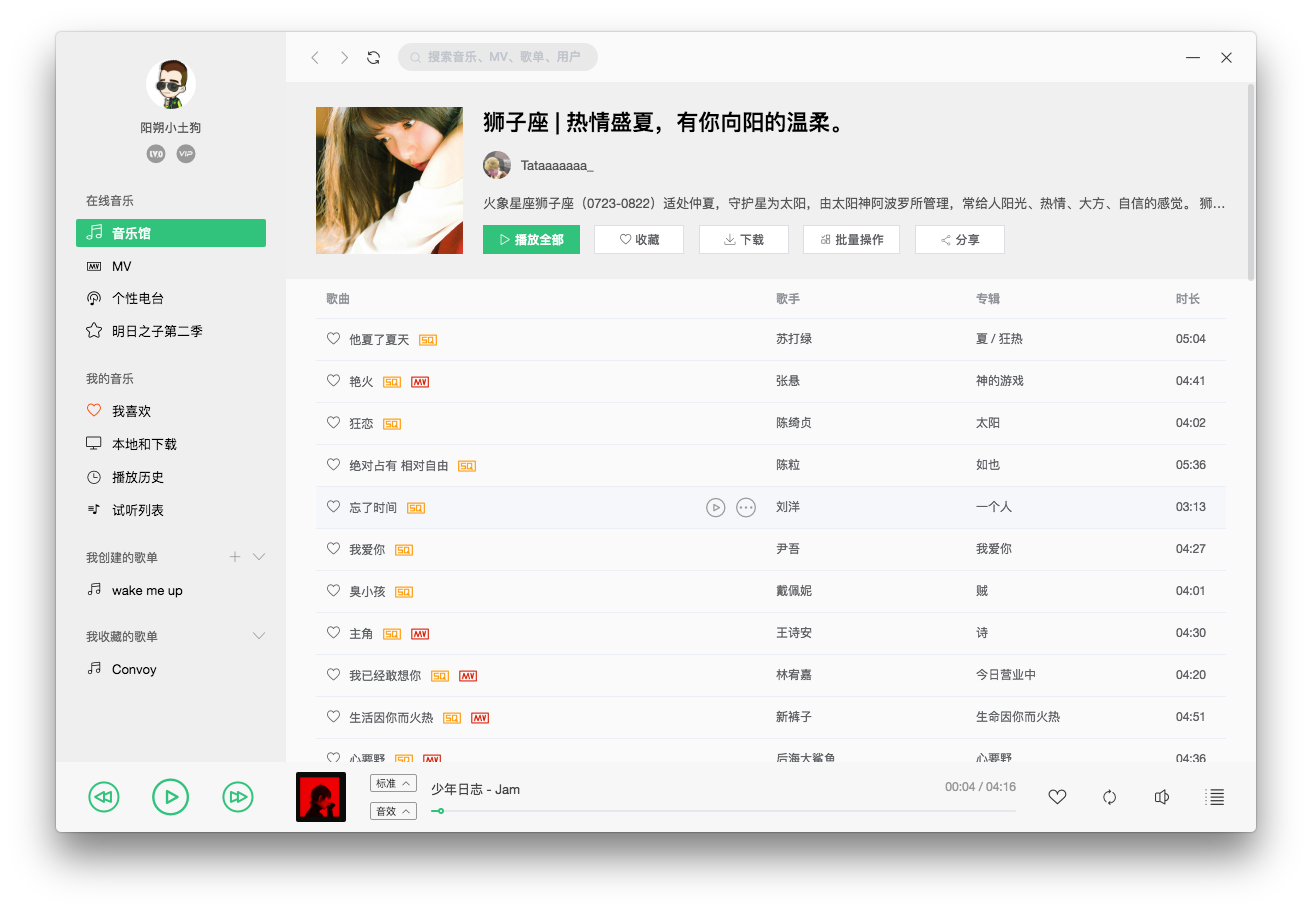
一个基于 electron-vue 开发的音乐播放器
运行
git clone https://github.com/SmallRuralDog/electron-vue-music.git
cd electron-vue-music
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build
注意 修改 src\renderer\utils\https 的api接口地址
网易云音乐 API
网易云音乐 Node.js API service
环境要求
需要 NodeJS 6.0+ 环境
安装
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ npm install
运行
$ node app.js
服务器启动默认端口为 3000,若不想使用 3000 端口,可使用以下命令: Mac/Linux
$ PORT=4000 node app.js
windows 下使用 git-bash 或者 cmder 等终端执行以下命令:
$ set PORT=4000 && node app.js
使用文档
UI