HTML5 简洁美观的导航菜单插件代码
基于 jQuery 插件机制封装的导航菜单控件,带二级下拉菜单,个人感觉非常的美观简洁。
代码清晰有注释,因为模块比较小,对于学习帮助也很好,可以学习一下怎么使用 jQuery 开发自己喜欢的插件。
代码结构

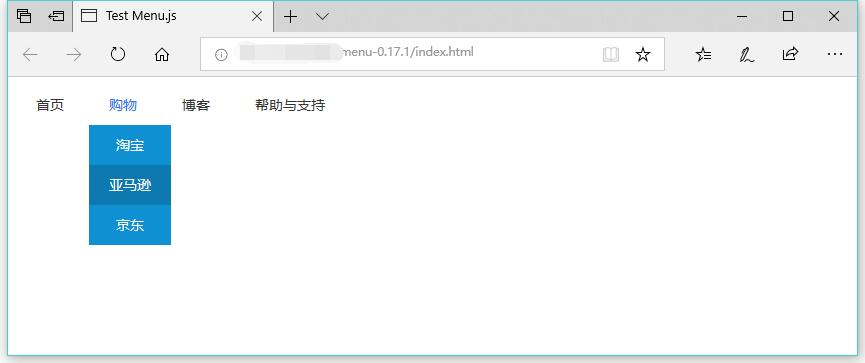
运行效果

使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test Menu.js</title>
<!-- Menu.js 样式 -->
<link rel="stylesheet" href="./dist/menu.min.css">
</head>
<body>
<div class="ve-menu">
<ul class="ve-menu-pc">
<li><a href="#">首页</a></li>
<li><a href="#">购物</a>
<ul>
<li><a href="#">淘宝</a></li>
<li><a href="#">亚马逊</a></li>
<li><a href="#">京东</a></li>
</ul>
</li>
<li><a href="#">博客</a></li>
<li><a href="#">帮助与支持</a></li>
</ul>
</div>
<!-- Menu.js 依赖 -->
<script src="./lib/jquery-1.12.2.min.js"></script>
<script src="./lib/fastclick.js"></script>
<!-- Menu.js 脚本 -->
<script src="./dist/menu.min.js"></script>
<script>
$('.ve-menu').menu({
fontSize: 14,
fontColor: '#333',
bgColor: '#fff',
hoverFontColor: '#2e76ef',
hoverBgColor: '#fff',
itemSpace: 5,
subFontSize: 14,
itemWidth: 40,
animate: 'slide',
speed: 500,
});
</script>
</body>
</html>